Project Overview:
Ekalavya is a platform for the age of 6-12 to explore more than just school studies. The platform also encourages the neighboring kids of the age more than 18 to be mentors for kids.
Problem Statement:
Kids whose parents are working find it difficult to make time for their kid's extra studies and other activities. Hence kids can't explore more than school studies. So kids are missing an important phase of their learning and development.
Challenges:
An app to help the kids in studies and other activities with anyone online, because parents are always busy with their work.
An app that helps to track the progress of their kids.
Easy to use app for kids without the help of parents navigating around.
Design Process:
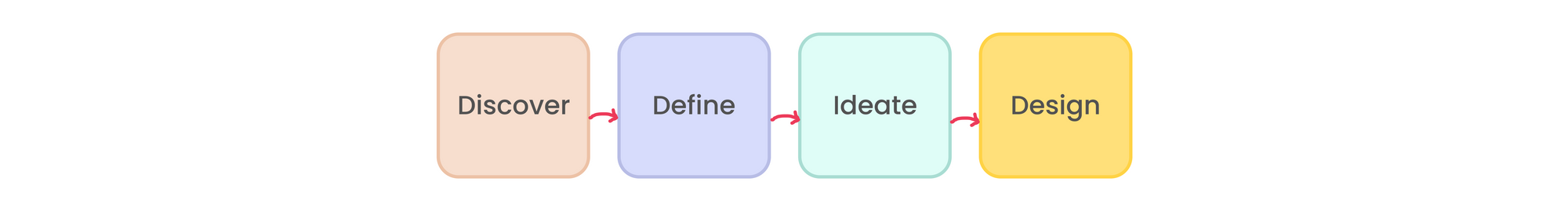
Used the Design Thinking approach for solving this problem. To practice design thinking we followed the below process.
Discover Phase:
Used the Design Thinking approach for solving this problem. To practice design thinking we followed the below process.
Quantitative Research
Created the user surveys, to determine our target audience and to gain a basic understanding of our users. About 67 responses were recorded. And based on the responses here are the key insights presented below
The survey confirmed that working parents mostly spend less time with their kids.
Most of the parents assist their kids with online platforms like Youtube when they get time.
The survey confirmed that most of the users are from non-metro cities because of the pandemic effect.
Most working parents struggle with maintaining a work-life balance.
Competitive Analysis
In order to get a solid understanding of how our competitors are doing in the market and to lay out a solid foundation, we did a competitor analysis which consisted of direct and indirect competitors.
I found that there is no interest-picking option for the kids or parents, while onboarding in our competitors. And only one of our competitors had offline content. Two of our competitors had a progress tracker which also has limited capabilities.
Define Phase
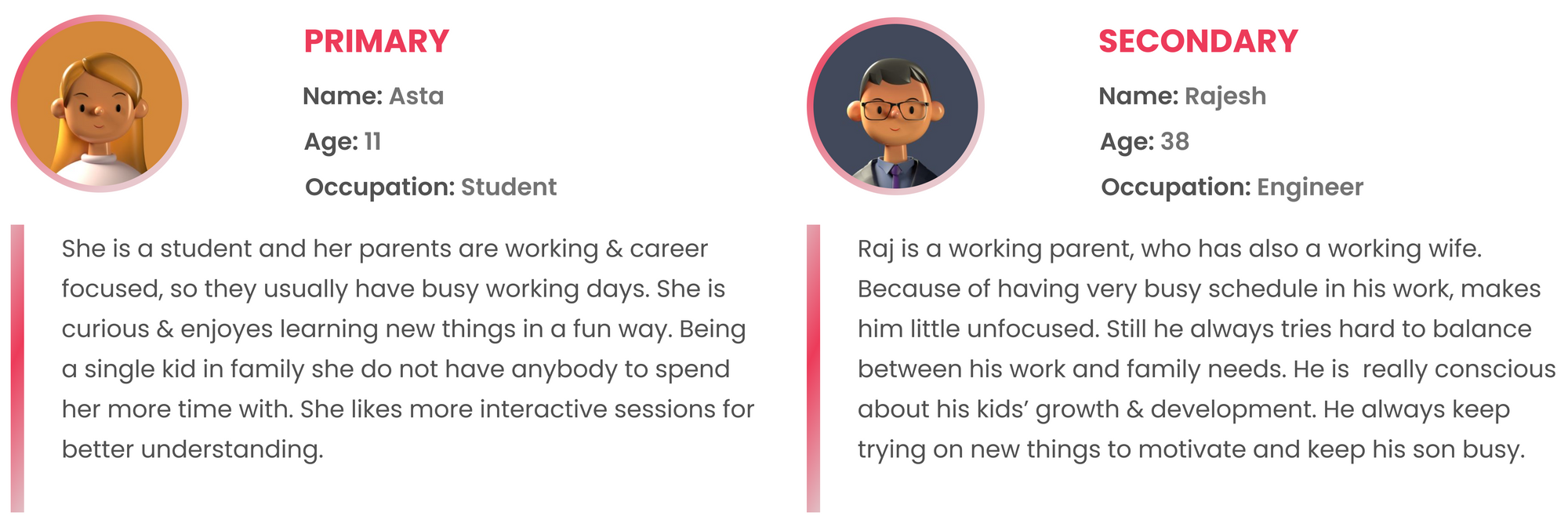
Created personas, empathy maps, and customer journey map to understand more about the user's problems. See the process deck for empathy maps and customer journeys.
Ideation Phase
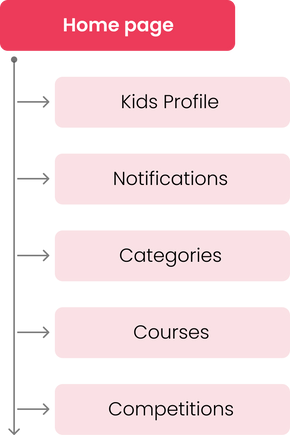
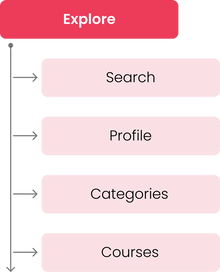
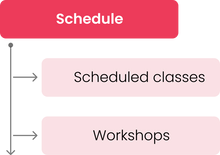
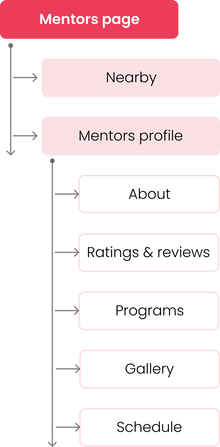
Created ecosystem to learn more about the domain, task flows to align design decisions with user's behavior, and information architecture to understand the domain and IA which forms the basis for the app.
Design Phase
Followed the below steps in the design phase:
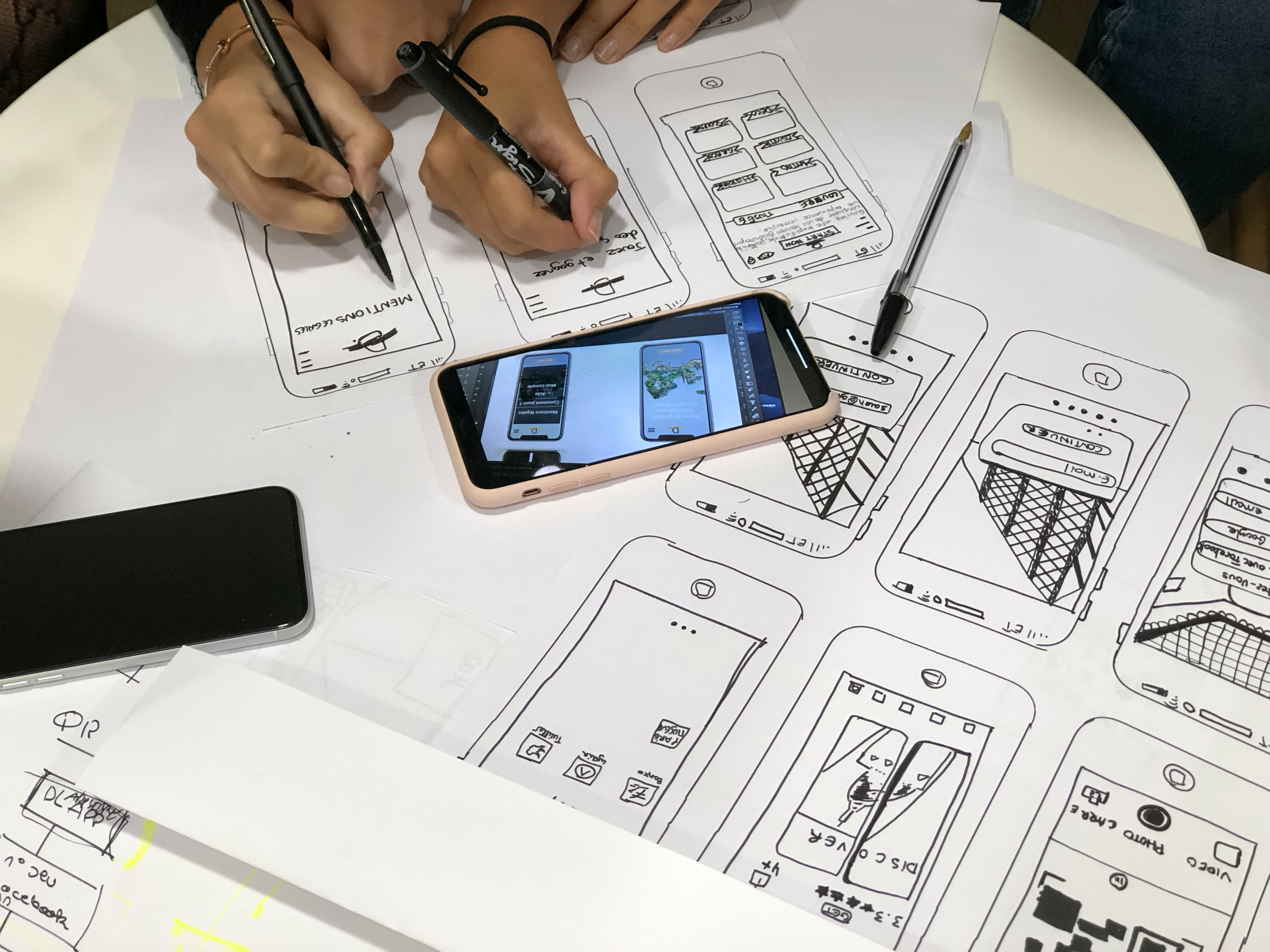
Paper Sketches
Low-fidelity wireframes with variations
Mid-fidelity wireframes
Final Design
Low-fi Wireframes:
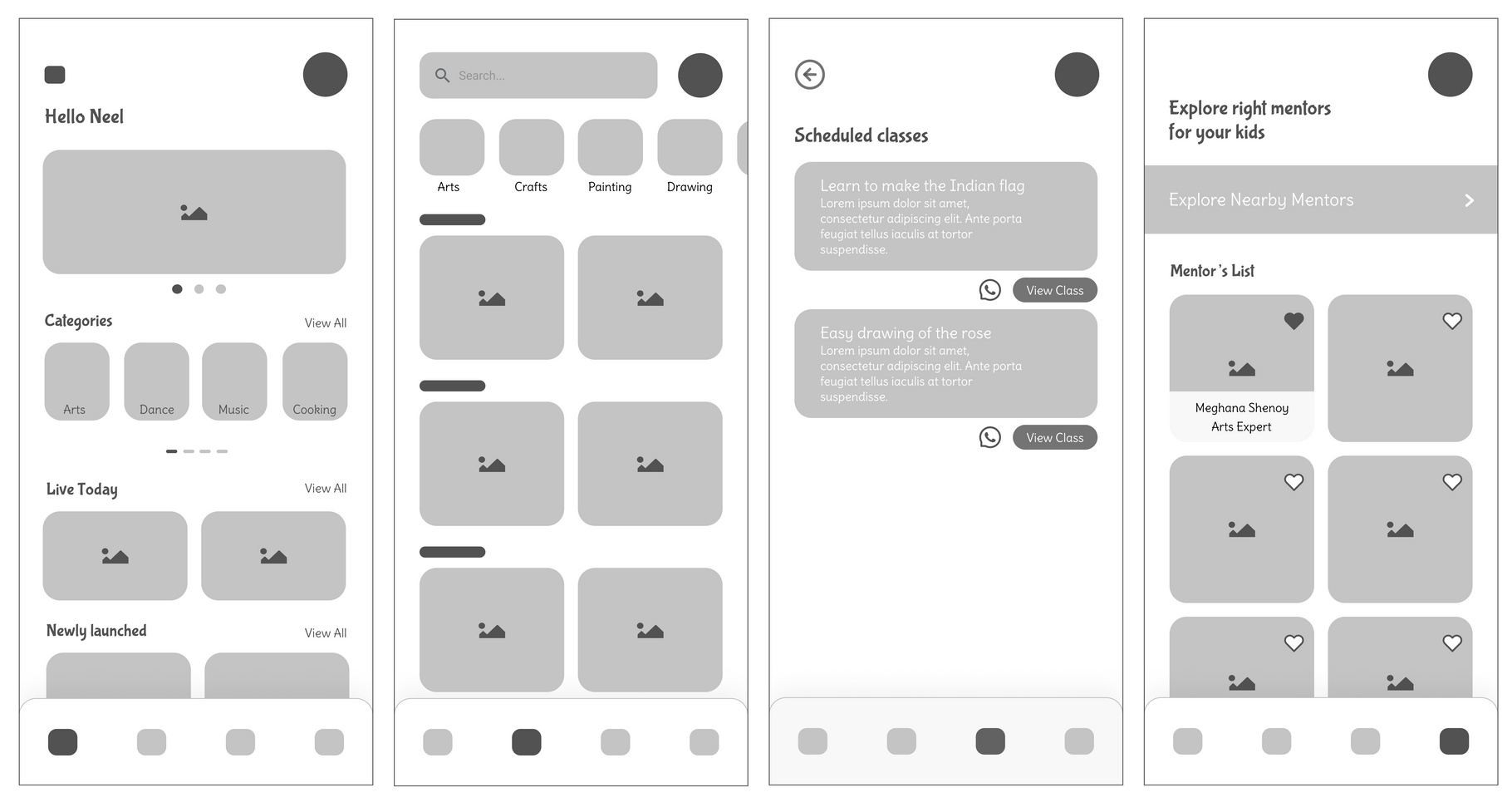
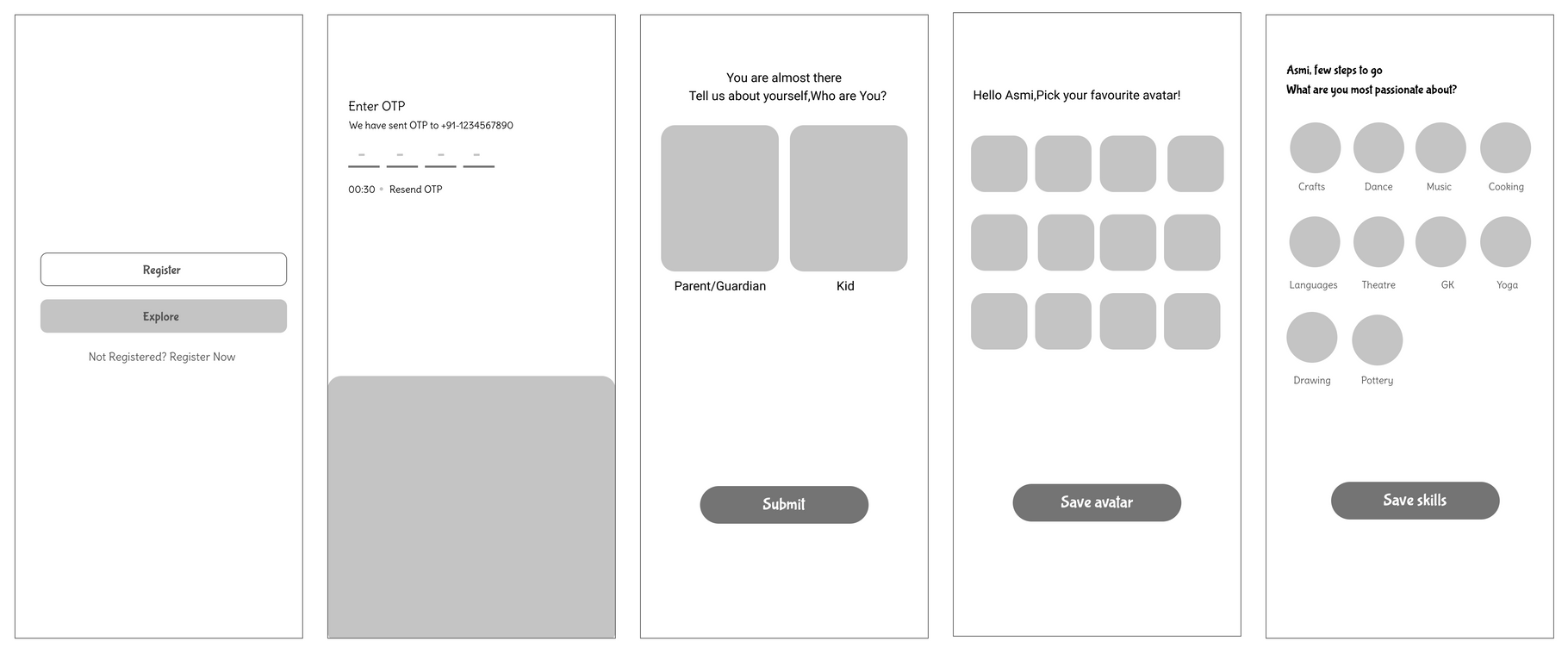
Mid-fidelity Wireframes:
Bottom Navigation Explore
Register Flow
Mid-fidelity Wireframes:
Add your hi-fi the same way as above.
Process Deck:
See Process Deck for more information about the project.
Takeaways:
The project helped me to learn more about the process of a design thinking framework. Learned to do better visuals with the material design guidelines, by creating a small component library. Also learned how to empathize with the users in a better way.